
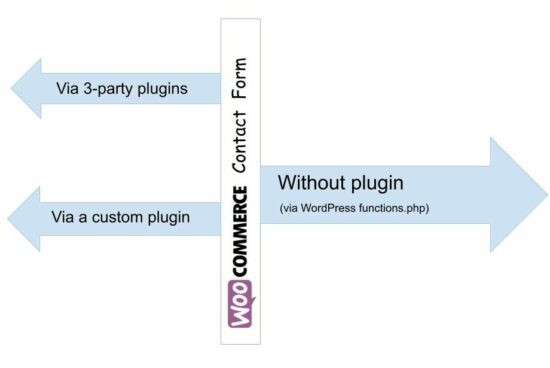
Creating a WordPress contact form without plugins is easy. In the last two articles, we have seen how to build a WooCommerce contact form with the use of plugins.
Plugins are the right placeholders for having add-on features to a WordPress website. And they have global references that enable/disable the add-ons with configurable directives.
We have already seen the existing plugins for creating the WordPress contact form. Also, we have learned how to create a custom plugin to achieve the same.
Though WordPress plugins are systematic solutions, beginners may prefer an easy way. When I was a beginner, I felt it difficult to understand WordPress plugins initially.
This article is for displaying the WordPress contact form without plugins on a product page. It uses the function.php file of the active WordPress theme.

Steps to create WordPress contact form without plugin
Creating a WordPress contact form without plugins is simple only with 3 steps. These steps render the contact form on the WordPress shop and enable mail sending. The simplicity and the less code are the main advantages of this example.
- Create a child theme for the active WordPress theme. Then, have a copy of the parent theme assets be overridden.
- Put the contact form HTML, CSS and JavaScript into the child theme.
- Hook WordPress action/filter hooks from functions.php. It is to enable the WordPress contact form without plugin.
Step 1: Create a WordPress child theme to have contact form files
The functions.php is the right place to initiate WordPress actions without a plugin. In this example, the WordPress contact two major actions are initiated via this file.
- Form rendering by loading the templates and assets.
- Mail sending on listening WordPress AJAX request.
The functions.php file is in the WordPress theme directory. Having a child theme is a good practice, instead of changing the parent theme files.
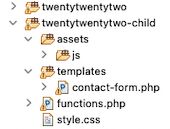
Step 1 shows the file structure of the child theme directory. It contains the contact form HTML with “templates” directory. And also, it contains the cloned files functions.php and style.css.

The style.css has the WordPress contact form styles with the standard style sheet header. And the CSS header includes the following.
- A unique “Theme Name”.
- Parent theme reference with “Template” information.
- Template URI and etc.
/* Theme Name: Twenty Twenty-Two Child Theme URI: https://phppot.com/twentytwentytwo-child/ Description: Twenty Twenty-Two Child Theme Author: Vincy Author URI: https://phppot.com Template: twentytwentytwo Version: 1.0.0 Tags: contact-form, enquiry-form, product-enquiry Text Domain: twentytwentytwo-child
*/ #woocommerce-contact-form { width: 500px; border: #CCC 1px solid; padding: 25px 5px 25px 25px; border-radius: 3px;
} #woocommerce-contact-form input { border: #CCC 1px solid; width: 50%; padding: 10px; margin: 15px 20px 15px 0px; border-radius: 3px;
} #woocommerce-contact-form textarea { border: #CCC 1px solid; width: 96%; border-radius: 3px; box-sizing: border-box; padding: 10px; margin: 15px 20px 15px 0px;
} .display-flex { display: flex;
} #woocommerce-contact-form input.btn-send { color: #FFF; background: #232323; border-radius: 3px; border: #000 1px solid;
} #response { display: none;
}
Step 2: Build WordPress contact form template HTML with JavaScript assets
This section shows the WordPress contact form template file content. It includes the Name, Email and Message fields to collect from the customers.
It gives a minimal form and is adaptable for adding more fields to the need of a WooCommerce shop.
<h3>Product enquiry</h3>
<div id="woocommerce-contact-form"> <form method="post" id="frmContactForm" action=""> <div class="display-flex"> <input name="customer_name" id="customer_name" placeholder="Name" /><input name="customer_email" id="customer_email" placeholder="Email" /> </div> <div> <textarea name="customer_message" id="customer_message" placeholder="Enquire seller about order, product.."></textarea> </div> <div> <input type="submit" name="send_mail" class="btn-send" value="Send Enquiry" /> </div> <div id="response"></div> </form>
</div>
The JavaScript assets are not a huge bundle, but rather a single file with a single function. It simply handles the form validation to let all the fields be mandatory.
After validation, it calls the WordPress endpoint URL via AJAX. This URL maps the WordPress AJAX endpoint URL by using a .htaccess rule.
$(document).ready(function(e) { // WooCommerce product enquiry form submit event handler $("#frmContactForm").on('submit', function(e) { e.preventDefault(); var name = $('#customer_name').val(); var email = $('#customer_email').val(); var message = $('#customer_message').val(); // Validate all fields in client side if (email == "" || message == "" || name == "") { $("#response").show(); $("#response").text("All fields are required."); } else { $("#response").hide(); $('.btn-send').hide(); $('#loader-icon').show(); // Post form via wp-ajax $.ajax({ url: "/wordpress/send-contact-email/", type: "POST", data: $("#frmContactForm").serialize(), success: function(response) { $("#response").show(); $('#loader-icon').hide(); if (!response) { $('.btn-send').show(); $("#response").html("Problem occurred."); } else { $('.btn-send').hide(); $("#response").html("Thank you for your message.") }; }, error: function() { } }); } });
});
Step 3: Hook WordPress filters and actions from functions.php
The functions.php initiates the WordPress action/filter hooks with the callback functions. It is as similar as we did with the plugins.
It prefixed the WordPress template URI to load the contact form HTML and en-queue the scripts. It uses get_stylesheet_directory_uri() to get the child-theme directory path.
By using get_template_directory_uri() , it will refer to the parent theme directory path. Then, it will return 404 error on the developer console. It happens on loading the child theme templates and assets with the parent path.
It has three hooks to enable the WordPress contact form without plugin on a WordPress store. Those are,
| Hook name | Type | Function |
|---|---|---|
| the_content | Filters | Receives the current page content and appends the WordPress contact form HTML into it. |
| wp_enqueue_scripts | Actions | Enqueues the child theme styles, validation script and jQuery library via CDN. |
| wp_ajax_nopriv_send_contact_email | Actions | Calls mail sending script by listening the request with the URL wp-admin/admin-ajax.php?action=send_contact_email |
<?php function load_contact_form($contactHTML) { // Load the contact form on a single product page if ( is_product() ){ $template_path = get_stylesheet_directory_uri() . '/templates/contact-form.php'; $contactHTML .= file_get_contents( $template_path); } return $contactHTML; }
// add filter to hook 'the_content' with a plugin functions.
add_filter('the_content', 'load_contact_form'); /** * Enqueues scripts and styles for front end. * * @return void */
function woocommerce_contact_form_styles()
{ if (is_product()) { wp_enqueue_style( 'theme-style', get_stylesheet_directory_uri() . '/style.css' ); wp_enqueue_script('contact-form-jquery', 'https://code.jquery.com/jquery-3.6.0.min.js', array(), null); wp_enqueue_script('contact-form-script', get_stylesheet_directory_uri() . 'assets/js/form.js', array(), null); }
}
add_action('wp_enqueue_scripts', 'woocommerce_contact_form_styles'); function send_contact_email()
{ $customerName = filter_var($_POST["customer_name"], FILTER_SANITIZE_STRING); $customerEmail = filter_var($_POST["customer_email"], FILTER_SANITIZE_STRING); $customerMessage = filter_var($_POST["customer_message"], FILTER_SANITIZE_STRING); $to = 'Recipient email here'; $subject = 'Product enquiry'; $body = 'The customer details: <br/><br/>'; if(!empty($customerName)) { $body = 'Customer Name:' . $customerName . '<br/>'; $body .= 'Customer Email:' . $customerEmail . '<br/>'; $body .= 'Customer Message:' . '<br/>'; $body .= $customerMessage . '<br/>'; } $headers = array('Content-Type: text/html; charset=UTF-8'); $emailSent = wp_mail( $to, $subject, $body, $headers ); print $emailSent; exit;
}
add_action("wp_ajax_nopriv_send_contact_email", "send_contact_email"); Conclusion
Thus, we have created a WordPress contact form without any 3rd-party or custom plugins. We have seen how to hook the WordPress filter callbacks. It helped to make the changes in WordPress core behavior.
The hooks made changes to the product page of the shop. It appends a WordPress contact form without plugin using the functions.php file.
The child theme via implementation will give you an idea to repeat the same for any components. For example, member subscription form, social share and more components.
https://www.sickgaming.net/blog/2022/05/...ut-plugin/


