
JavaScript this keyword is for referring to objects of the current context. If no context around, it points to the window context by default.
There is more context the JavaScript can refer to via this keyword. The below list shows some of them.
- Global context
- Method context
- function context
- Class context
- Event context
In these contexts JavaScript this keyword refers to the different objects correspondingly.
The below code uses the ‘this’ keyword to print the main and sub-category breadcrumb in the browser.
Quick Example
This example uses ‘JavaScript this’ in the object’s method to read properties.
<script>
const category = { mainCategory: "Gadgets", subCategory: "Mobile phones", DisplayCategoryTree : function() { return this.mainCategory + " -> " + this.subCategory; }
};
document.write(category.DisplayCategoryTree());
</script>

How it works
The behavior of using ‘this’ varies based on several factors. Some of them are listed below.
- It differs between dynamic and explicit binding.
- It works differently on strict and non-strict modes.
- It varies based on the enclosing contexts.
- It differs based on how and where they are called or used.
Generally, the ‘this’ will behave with dynamic binding. JavaScript supports explicit binding with the bind() method to change the default.
Without default value, the JavaScript ‘this’ returns ‘undefined’ in a strict mode.
Different usages of ‘this’ in JavaScript
There are different usage practices in JavaScript to use the ‘this’ keyword to refer to a context. Let us see about the following 2 among those practices.
- Set default values to the ‘this’.
- Arrow function.
By default, the ‘this’ refers to the global context. But, in strict mode, functions need a default value to use ‘this’ as a reference. The JavaScript classes are always in a strict mode and require object reference to use ‘this’.
The JavaScript arrow functions give compact code. So we can choose it for writing a limited code with purposes. But, I prefer to use traditional expressions while coding.
More examples using JavaScript this
This section gives more examples of the ‘JavaScript this’ keyword. It shows how ‘this’ will work in different scenarios and contexts.
It gives code for accessing properties of a class or JavaScript const block.
It accesses the HTML elements on event handling. It helps to manipulate the DOM objects via JavaScript with the reference of the ‘this’ keyword.
Example 1: Accessing object properties via this using JavaScript call() function
This program binds the properties of an object with the method of another object. It uses the JavaScript call() to log the properties with the reference of the ‘this’ object.
bind-objects-and-get-properties-with-this.html
<script>
const category = { DisplayCategoryTree : function() { return this.mainCategory + " -> " + this.subCategory; }
};
const categoryData = { mainCategory: "Gadgets", subCategory: "Mobile phones",
}; console.log(category.DisplayCategoryTree.call(categoryData));
</script>
Example 2: JavaScript this in Strict mode
In strict mode, JavaScript this keyword refers to the global window context. But, within a function, it returns undefined.
javascript-this-in-strict-mode.html
<script> "use strict";
let obj = this;
// 'this' is 'window' object
console.log(obj); function getContext() { return this;
}
// In strict mode, JavaScript 'this' inside a funtion is 'undefined'
console.log(getContext());
</script>
Example 3: Set or get object properties using this keyword
This example sets the properties of an object. Also. it reads them using the JavaScript this keyword. It defines functions to get or set the properties.
javascript-getter-setter-with-this-object-html.php
<script>
const Properties = { color: "Black", size: "Big", type: "2D", getColor: function() { return this.color; }, setColor: function(newColor) { this.color = newColor; }, getSize: function() { return this.size; }, setSize: function(newSize) { this.size = newSize; }, getType: function() { return this.type; }, setType: function(newType) { this.type = newType; }
};
Properties.setColor("White");
Properties.setSize("small");
Properties.setType("3D"); document.write("Color: "+ Properties.getColor()+"<br>");
document.write("Size: "+ Properties.getSize()+"<br>");
document.write("Type: "+ Properties.getType());
</script>
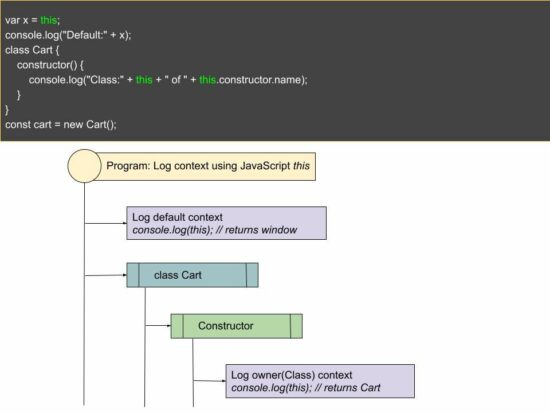
Example 4: JavaScript this object in different contexts
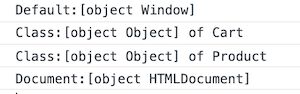
This script logs the ‘JavaScript this’ object in different contexts. The program creates two classes and logs the ‘this’ object from their constructors. It returns the corresponding owner instance and logs it into the developer console.
I have written a similar tutorial on PHP constructors and destructors earlier.
From a jQuery document.ready() function, ‘this’ returns Document:[object HTMLDocument].
this-in-different-context.php
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var x = this;
console.log("Default:" + x); class Cart { constructor() { console.log("Class:" + this + " of " + this.constructor.name); }
}
const cart = new Cart(); class Product { constructor() { console.log("Class:" + this + " of " + this.constructor.name); }
}
const product = new Product(); $(document).ready(function(){ var x = this; console.log("Document:" + x);
});
</script>
This program logs the following in the developer console. The ‘this’ object refers to a different context.

Example 5: JavaScript this keyword in event context
The below code contains HTML button with an on-click event handler. It passes the ‘this’ object to manipulate the button element style. Here, the JavaScript this object refers to the button element.
The on-click event calls the highlight(this) method. It will change the button background color on click.
this-in-event-handler.html
<button onclick="highlight(this)">Button</button>
<script>
function highlight(obj) { obj.style.backgroundColor = '#0099FF';
}
</script>
Example 6: Using the Arrow function
See the below example that creates a compact code to get a global context using ‘this’.
It creates a function consisting of a one-line code to return the global object. This line uses the JavaScript arrow function to use ‘this’.
arrow-function.html
<script>
var getGlobal = (() => this);
console.log(getGlobal());
</script>
Conclusion
I hope you have a good idea of this basic JavaScript concept. The example code guides you on how to use ‘this’ in JavaScript.
The examples with event handlers and arrow functions return relevant object references. Let me know your valuable feedback on this article in the comment section.
Download
https://www.sickgaming.net/blog/2022/09/...s-keyword/


