Do you want to work from home and earn a healthy living as a freelance developer? There has never been a better time! Freelance Developers make $51 per hour, on average, in the US. The highest hourly ratings are earned by freelancers outside freelancing platforms such as Upwork or Fiverr—by means of their own websites.
But how do you create a freelance developer website that converts strangers to paying customers?
In this article, I’ll answer this question by example. Each of the top 19 websites shown here is carefully selected based on the respective freelancer’s estimated success.
If you want to learn how to succeed as a freelance developer, check out our Finxter resources to create your thriving coding business online:
- Course “How to Become a Python Freelancer”,
- Webinar “How to Build Your High-Income Skill Python”, and
- Book “Leaving the Rat Race with Python”.
Check out those resources—your success is about being prepared! All links open in a new tab.
How to Create Your Own Freelance Developer Website in 5 Simple Steps
Creating a website as a freelance developer is relatively easy. Here are the five steps that you must complete:
- Domain+Hosting: Create your meaningful domain name—like i-help-you-solve-your-tech-problems.com—and a simple WordPress site using a website hosting service (just Google this to get it done). WordPress is still the best technology that can create beautiful websites in very little time.
- Niche+Customer Problem: Find the specific niche and customer problem you want to solve. Go niche. Go small. Don’t fear being too niched down–that doesn’t exist as a one-person freelancing business. Even a world-market of 2 clients a year will do if they pay you enough money. Don’t miss this step—it’s critical. Read more about finding your best niche here.
- Copywriting: Fill your simple one-page site with a description of how you solve your customer’s problem. Make your value proposition obvious from the start. You can find more business education in my Python freelancer course.
- Trust: Add trust elements to your website. What have you already accomplished in programming? Which websites and projects can they check out? What’s your StackOverflow bio? What’s your Github account? What did your previous employers say about you? Add pictures from you and make yourself human! Go deep into your past and find all valuable things you ever did that help you create trust for this specific customer problem you are targeting.
- Pay: Find a way to get paid. There are plugins to embed a PayPal button—but the best way is to ask for an email. Just embed an HTML button with a
mailtosource attribute. You should have a separate bank account to divide your personal finances with your business finances from the start.
That’s it. You’ll revisit everything from time to time and improve your web presence through feedback and iteration. There are more things to do but you’ll figure them out as they appear. Don’t overthink—just do it!
Freelance Developer Website Examples
Next, I’m going to go over the best website examples of freelance developers I found at various resources (e.g., here).
#1 Web Development – Development – Software Design
#2 Web Development – Software Development
#3 Web Development – Product Design – Software Development
#4 Web Development – Software Developer – UI/UX
#5 Python Freelance Developer

#6 Python Freelancing + Data Science

#7 Web Development – Illustrative Design
#8 Web Development – UI
#9 Web Development – Motion Design
#10 Web Development – Design
#11 Product Design – Product Analysis – Web Development
#12 Web Development – Marketing – Branding
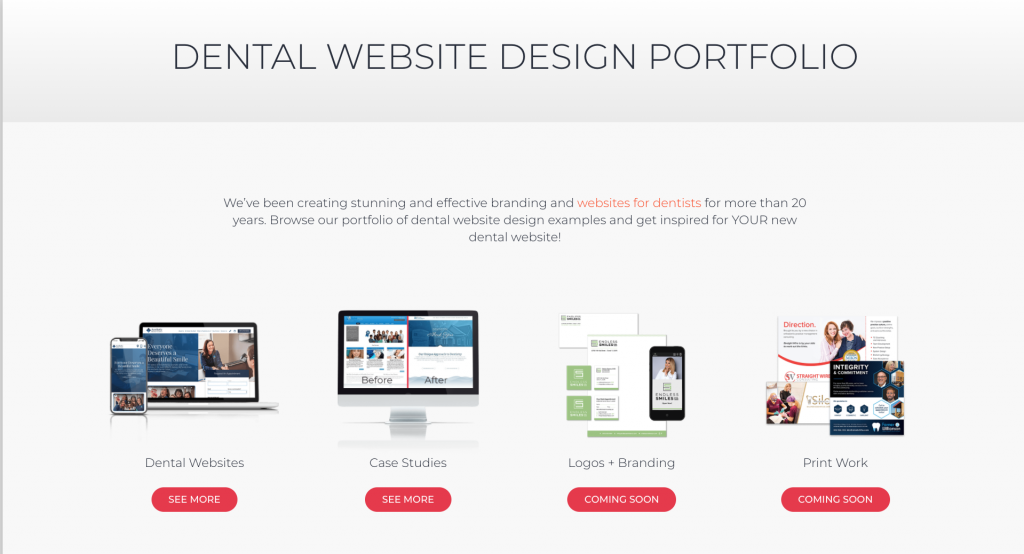
#13 Web Development – Design – Dental Website – Marketing

#14 Web Development – Design – Content
#15 Web Development – UI/UX Design
#16 Web Development – UI Design
#17 Web Development
#18 Web Development
#19 Web Development
Where to Go From Here?
Enough theory, let’s get some practice!
To become successful in coding, you need to get out there and solve real problems for real people. That’s how you can become a six-figure earner easily. And that’s how you polish the skills you really need in practice. After all, what’s the use of learning theory that nobody ever needs?
Practice projects is how you sharpen your saw in coding!
Do you want to become a code master by focusing on practical code projects that actually earn you money and solve problems for people?
Then become a Python freelance developer! It’s the best way of approaching the task of improving your Python skills—even if you are a complete beginner.
Join my free webinar “How to Build Your High-Income Skill Python” and watch how I grew my coding business online and how you can, too—from the comfort of your own home.
The post 19 Freelance Developer Websites That Convert Like Crazy first appeared on Finxter.
https://www.sickgaming.net/blog/2020/10/...ike-crazy/


