
When managing events, the date and time come into the picture. So, the calendar component is the best to render events in a viewport. It is convenient compared to other views like card-view or list-view.
This example uses the JavaScript library FullCalendar to render and manage events. The events are from the database by using PHP and MySQL.
The following script gives you a simple event management system in PHP with AJAX. The AJAX handlers connect the PHP endpoint to manage events with the database.
In a previous tutorial, we have seen how to create a PHP event management system with Bootstrap.

Step 1: Create an HTML base with the FullCalendar library
The client-side script has the HTML with the required dependencies. This HTML uses CDN to import the JS and CSS. It uses the following libraries
- FullCalendar.
- MomentJS.
- jQuery and jQuery UI.
It has an empty DIV target that will display the calendar UI after initiating the FullCalendar JavaScript library class.
index.php
<!DOCTYPE html>
<html>
<head>
<title>Event management in php</title> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.2/moment.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/locale-all.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.9.0/fullcalendar.min.css" rel="stylesheet">
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/form.css">
<script src="assets/js/event.js"></script>
<style>
.btn-event-delete { font-size: 0.85em; margin: 0px 10px 0px 5px; font-weight: bold; color: #959595;
}
</style>
</head> <body> <div class="phppot-container"> <h2>Event management in php</h2> <div class="response"></div> <div class="row"> <input type="text" name="filter" id="filter" placeholder="Choose date" /> <button type="button" id="button-filter" onClick="filterEvent();">Filter</button> </div> <div class="row"> <div id='calendar'></div> </div> </div>
</body>
</html>
Step 2: Create MySQL Structure in phpMyAdmin
This example creates a persistent event management system in PHP. The newly created or modified event data are permanently stored in the database.
This script has the CREATE STATEMENT and indexes of the tbl_events database. Do the following steps to set up this database in a development environment.
- Create a database and import the below SQL script into it.
- Configure the newly created database in config/db.php of this project.
Database script
sql/structure.sql
--
-- Database: `full_calendar`
-- -- -------------------------------------------------------- --
-- Table structure for table `tbl_events`
-- CREATE TABLE `tbl_events` ( `id` int(11) NOT NULL, `title` varchar(255) CHARACTER SET utf8 COLLATE utf8_bin DEFAULT NULL, `start` date DEFAULT NULL, `end` date DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1; --
-- Indexes for dumped tables
-- --
-- Indexes for table `tbl_events`
--
ALTER TABLE `tbl_events` ADD PRIMARY KEY (`id`); --
-- AUTO_INCREMENT for dumped tables
-- --
-- AUTO_INCREMENT for table `tbl_events`
--
ALTER TABLE `tbl_events` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;
Database configuration
db.php
<?php
$conn = mysqli_connect("localhost", "root", "", "full_calendar"); if (! $conn) { echo "Failed to connect to MySQL: " . mysqli_connect_error();
}
?>
Step 3: Initiate Fullcalendar and create listeners to manage events
This section initiates the JavaScript calendar library with suitable settings. For example, the below script enables the following directives to allow mouse events to make changes in the calendar.
- editable – It will enable event editing on the calendar by switching it on.
- droppable – It supports event drag and drops to change the date.
- eventResize – It supports inline extending or reducing the event period by resizing.
- eventLimit – It allows limiting the number of events displayed on a date instance.
- displayEventTime – It shows event time if added.
The Fullcalendar property “events” specifies the array of events rendered download. In this example, it has the PHP endpoint URL to read calendar events dynamically from the database.
This script maps the calendar event’s select, drag, drop, and resize with the defined AJAX handlers.
$(document).ready(function() { var calendar = $('#calendar').fullCalendar({ editable: true, eventLimit: true, droppable: true, eventColor: "#fee9be", eventTextColor: "#232323", eventBorderColor: "#CCC", eventResize: true, header: { right: 'prev, next today', left: 'title', center: 'listMonth, month, basicWeek, basicDay' }, events: "ajax-endpoint/fetch-calendar.php", displayEventTime: false, eventRender: function(event, element) { element.find(".fc-content").prepend("<span class='btn-event-delete'>X</span>"); element.find("span.btn-event-delete").on("click", function() { if (confirm("Are you sure want to delete the event?")) { deleteEvent(event); } }); }, selectable: true, selectHelper: true, select: function(start, end, allDay) { var title = prompt('Event Title:'); if (title) { var start = $.fullCalendar.formatDate(start, "Y-MM-DD HH:mm:ss"); var end = $.fullCalendar.formatDate(end, "Y-MM-DD HH:mm:ss"); addEvent(title, start, end); calendar.fullCalendar('renderEvent', { title: title, start: start, end: end, allDay: allDay }, true ); } calendar.fullCalendar('unselect'); }, eventClick: function(event) { var title = prompt('Event edit Title:', event.title); if (title) { var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD HH:mm:ss"); var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD HH:mm:ss"); editEvent(title, start, end, event); } }, eventDrop: function(event) { var title = event.title; if (title) { var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD HH:mm:ss"); var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD HH:mm:ss"); editEvent(title, start, end, event); } }, eventResize: function(event) { var title = event.title; if (title) { var start = $.fullCalendar.formatDate(event.start, "Y-MM-DD HH:mm:ss"); var end = $.fullCalendar.formatDate(event.end, "Y-MM-DD HH:mm:ss"); editEvent(title, start, end, event); } } }); $("#filter").datepicker();
});
function addEvent(title, start, end) { $.ajax({ url: 'ajax-endpoint/add-calendar.php', data: 'title=' + title + '&start=' + start + '&end=' + end, type: "POST", success: function(data) { displayMessage("Added Successfully"); } });
} function editEvent(title, start, end, event) { $.ajax({ url: 'ajax-endpoint/edit-calendar.php', data: 'title=' + title + '&start=' + start + '&end=' + end + '&id=' + event.id, type: "POST", success: function() { displayMessage("Updated Successfully"); } });
} function deleteEvent(event) { $('#calendar').fullCalendar('removeEvents', event._id); $.ajax({ type: "POST", url: "ajax-endpoint/delete-calendar.php", data: "&id=" + event.id, success: function(response) { if (parseInt(response) > 0) { $('#calendar').fullCalendar('removeEvents', event.id); displayMessage("Deleted Successfully"); } } });
}
function displayMessage(message) { $(".response").html("<div class='success'>" + message + "</div>"); setInterval(function() { $(".success").fadeOut(); }, 5000);
} function filterEvent() { var filterVal = $("#filter").val(); if (filterVal) { $('#calendar').fullCalendar('gotoDate', filterVal); $("#filter").val(""); }
}
Step 4: Create AJAX endpoints to create, render and manage event data
This section shows the PHP code for the AJAX endpoint. The Fullcalendar callback handlers call these endpoints via AJAX.
This endpoint receives the event title, start date, and end date. It processes the requested database operation using the received parameters.
ajax-endpoint/fetch-calendar.php
<?php
require_once "../config/db.php"; $json = array();
$sql = "SELECT * FROM tbl_events ORDER BY id"; $statement = $conn->prepare($sql);
$statement->execute();
$dbResult = $statement->get_result(); $eventArray = array();
while ($row = mysqli_fetch_assoc($dbResult)) { array_push($eventArray, $row);
}
mysqli_free_result($dbResult); mysqli_close($conn);
echo json_encode($eventArray);
?>
ajax-endpoint/add-calendar.php
<?php
require_once "../config/db.php"; $title = $_POST['title'];
$start = $_POST['start'];
$end = $_POST['end'];
$statement = $conn->prepare('INSERT INTO tbl_events (title,start,end) VALUES (?,?,?)');
$statement->bind_param('sss', $title, $start, $end);
$rowResult = $statement->execute();
if (! $rowResult) { $result = mysqli_error($conn);
}
?>
ajax-endpoint/edit-calendar.php
<?php
require_once "../config/db.php"; $id = $_POST['id'];
$title = $_POST['title'];
$start = $_POST['start'];
$end = $_POST['end'];
$statement = $conn->prepare('UPDATE tbl_events SET title = ?, start= ?, end=? WHERE id = ?');
$statement->bind_param('sssi', $title, $start, $end, $id);
$rowResult = $statement->execute();
mysqli_close($conn);
?>
ajax-endpoint/delete-calendar.php
<?php
require_once "../config/db.php"; $id = $_POST['id'];
$statement = $conn->prepare('DELETE from tbl_events WHERE id= ?');
$statement->bind_param('i', $id);
$rowResult = $statement->execute();
echo mysqli_affected_rows($conn);
mysqli_close($conn);
?>
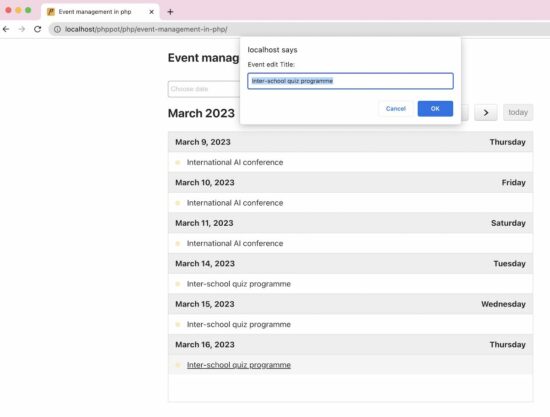
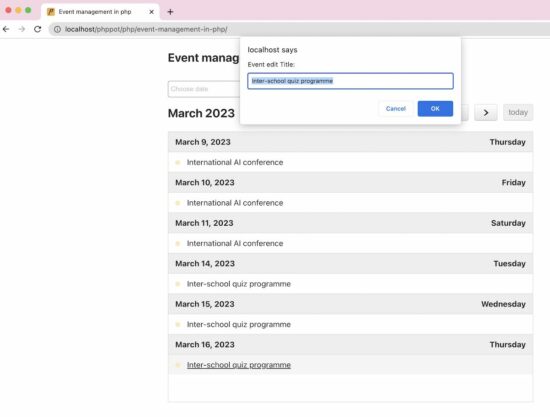
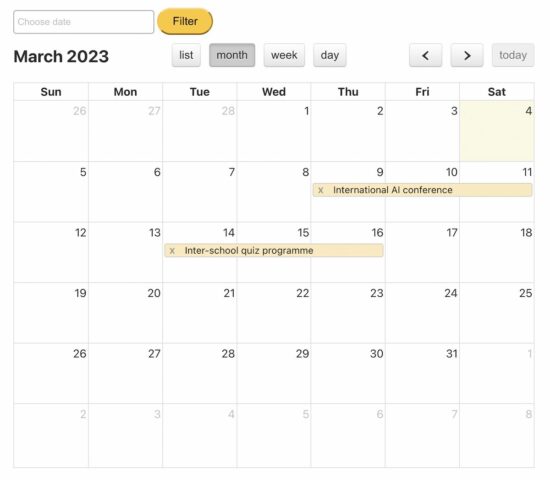
Event management calendar output

https://www.sickgaming.net/blog/2023/03/...ct-in-php/


