
Web push notifications are messages pushed asynchronously from a website and mobile application to an event target.
There are two types of web push notifications:
- Desktop notifications are shown when the foreground application is running and they are simple to use.
- Notifications that are shown from the background even after the application is not running. It’s via a background service worker sync with the page or app.
This tutorial implements the first type of sending the push notification via JavaScript. It uses the JavaScript Notification class to create and manage notification instances.
Note: To show the notifications, permission should be granted by the user.

About the example
This example sends the web push notifications by calling the JavaScript Notification.
It sends only one notification by running this script. It can also be put into a cycle to automatically send notifications at a periodic interval.
This code uses the following steps to push the notification to the event target.
- It checks if the client has the required permissions and popups content window to have user acceptance.
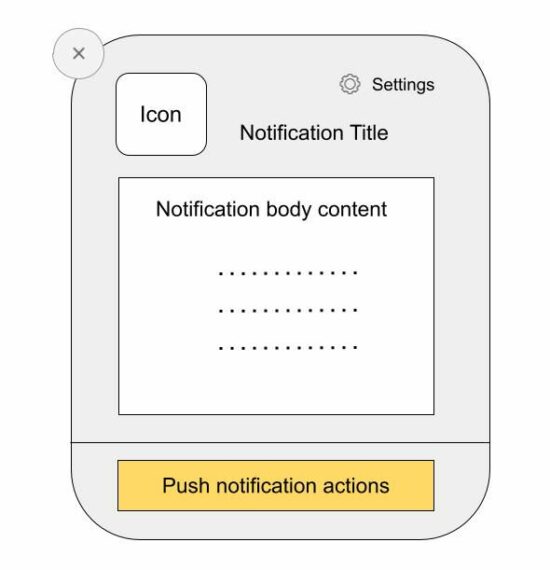
- It creates a notification instance by supplying the title, body and icon (path).
- It refers to the on-click event mapping with the notification instance.
When the user clicks on the notification, it opens the target URL passed while creating the JavaScript Notification class.
index.php
<!DOCTYPE html>
<html>
<head>
<title>Web Push Notification using JavaScript in a Browser</title>
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
</head>
<body> <div class="phppot-container"> <h1>Web Push Notification using JavaScript in a Browser</h1> <script> pushNotify(); function pushNotify() { if (!("Notification" in window)) { // checking if the user's browser supports web push Notification alert("Web browser does not support desktop notification"); } else if (Notification.permission === "granted") { console.log("Permission to show web push notifications granted."); // if notification permissions is granted, // then create a Notification object createNotification(); } else if (Notification.permission !== "denied") { alert("Going to ask for permission to show web push notification"); // User should give explicit permission Notification.requestPermission().then((permission) => { // If the user accepts, let's create a notification createNotification(); }); } // User has not granted to show web push notifications via Browser // Let's honor his decision and not keep pestering anymore } function createNotification() { var notification = new Notification('Web Push Notification', { icon: 'https://phppot.com/badge.png', body: 'New article published!', }); // url that needs to be opened on clicking the notification // finally everything boils down to click and visits right notification.onclick = function() { window.open('https://phppot.com'); }; } </script> </div>
</body>
</html>
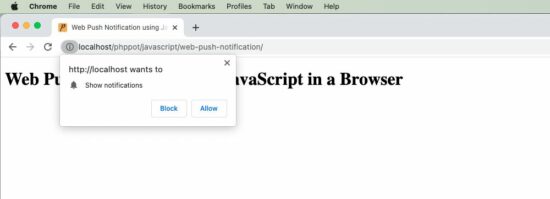
Permissions required
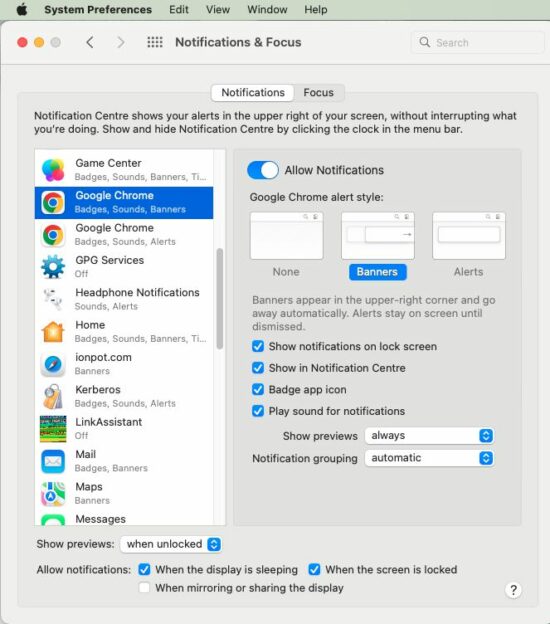
The following screenshot shows the settings to enable notification in the browser level and the system level.
Browser level permission

OS level permission
This is to allow the Google Chrome application to receive notifications. Similarly, select appropriate browser applications like Safai and Firefox to allow notification in them.

https://www.sickgaming.net/blog/2022/10/...avascript/



Share this page