
Bootstrap gives built-in UI components to build websites easier. Here we go with Bootstrap pagination implementation in a project.
Pagination is an essential component of web pages listing voluminous data. It will guide how PHP pagination helps to navigate among pages of batched results.
Quick example
See this example shows a static Bootstrap pagination HTML. By knowing this structure, it is simple then to load and loop through the dynamic result.
<html>
<head>
<title>Quick example - Bootstrap pagination</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<nav aria-label="Page navigation example"> <ul class="pagination"> <li class="page-item"><a class="page-link" href="#">Previous</a></li> <li class="page-item"><a class="page-link" href="#">1</a></li> <li class="page-item active"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">3</a></li> <li class="page-item"><a class="page-link" href="#">Next</a></li> </ul>
</nav>
</body>
</html>
It renders the pagination links like,

Bootstrap pagination in PHP with database
If you are looking for a Bootstrap pagination script with PHP and MySQL database, then get started. In this article, we are going to implement a Bootstrap-enabled PHP pagination.
It is used to read page results from the database. Then it allows page-to-page navigation using the Bootstrap nav links. This example renders pagination with or without previous and next links.
It uses a recommended CDN URL to load Bootstrap CSS for the pagination components.
Follow the below steps to add pagination for a list in PHP.
- Create the database structure and load sample data.
- Configure and map the database results to the pagination component.
- Compute variables like start, limit and current page number to generate pagination links.
- Highlight the current page and among the clickable pagination links.
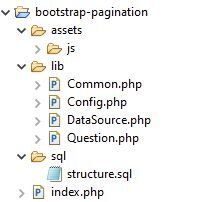
File structure
The below screenshot shows the file structure of the bootstrap pagination example. It shows a clear way of building the pagination component in PHP. This simple structure makes the learners understand the code flow easily.

Database Script
The below script is used to add data to the database. Import this SQL to have the table structure and sample data. It will help to see the pagination result on the screen while running this example.
structure.sql
--
-- Database: `bootstrap_pagination`
-- -- -------------------------------------------------------- --
-- Table structure for table `tbl_product`
-- CREATE TABLE `tbl_product` ( `id` int(11) NOT NULL, `product_name` varchar(255) NOT NULL, `price` varchar(255) NOT NULL, `model` varchar(255) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; --
-- Dumping data for table `tbl_product`
-- INSERT INTO `tbl_product` (`id`, `product_name`, `price`, `model`) VALUES
(1, 'GIZMORE Multimedia Speaker with Remote Control, Black', '€15.72', '2020'),
(2, 'Black Google Nest Mini', '€41.11', '2021'),
(3, 'Black Digital Hand Band, Packaging Type: Box', '€21.77', '2019'),
(4, 'Lenovo IdeaPad 3 Intel Celeron N4020 14\'\' HD ', '€356.59', '2021'),
(5, 'JBL Airpods', '€27.81', '2020'),
(6, 'Black Google Nest Mini', '€41.11', '2021'),
(7, 'Black Digital Hand Band, Packaging Type: Box', '€21.77', '2019'),
(8, 'Lenovo IdeaPad 3 Intel Celeron N4020 14\'\' HD ', '€356.59', '2021'),
(9, 'Dell New Inspiron 3515 Laptop', '€537.48', '2021'); --
-- Indexes for dumped tables
-- --
-- Indexes for table `tbl_product`
--
ALTER TABLE `tbl_product` ADD PRIMARY KEY (`id`); --
-- AUTO_INCREMENT for dumped tables
-- --
-- AUTO_INCREMENT for table `tbl_product`
--
ALTER TABLE `tbl_product` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=11;
Designing HTML page with Bootstrap styles
This HTML page shows the database results with a bootstrap pagination navbar. It includes no external CSS. This design completely depends on Bootstrap CSS.
It connects PHP model to fetch the database results. This HTML has the embedded PHP loop to iterate the results. It displays the database results in a tabular view with a limited number of rows as configured.
It shows a dropdown to choose pagination styles. This example provides two types of pagination navbar with or without the previous next links.
The page links and style type are passed to the page URL. These params are used to build the Bootstrap pagination navbar using Common.php file.
index.php
<?php
namespace Phppot; use Phppot\DataSource;
require_once __DIR__ . '/lib/Question.php';
$question = new Question();
$result = $question->getAllProducts();
?>
<html>
<head>
<title>Product</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="assets/js/product.js"></script>
</head>
<body> <div class="container"> <div class="container pt-5"> <h2 class="text-center heading py-3">Bootstrap Pagination</h2> <table class="table table-bordered" id="table"> <tr> <th>SL.No</th> <th>Product Name</th> <th class="text-end">Price</th> <th>Model</th> </tr> <?php $questions = $result; if (is_array($questions)) { for ($i = 0; $i < count($questions) - 1; $i ++) { ?> <tr> <td><?php echo $questions[$i]["id"];?></td> <td><?php echo $questions[$i]["product_name"];?></td> <td class="text-end"><?php echo $questions[$i]["price"];?></td> <td><?php echo $questions[$i]["model"];?></td> </tr> <?php }}?> </table> </div> </div> <div class="container"> <div class="container py-3"> <div class="row"> <div class="col-md-3 text-left"> <select class="form-select d-inline-block" name="navyOp" id="select" onchange="change_url(this.value);"> <option value="">Bootstrap Pagination Style</option> <option value="prev-next-link" <?php if (! empty($_GET['type']) && $_GET['type'] == "prev-next-link") { echo "selected"; } ?>>With previous next</option> <option value="number-link" <?php if (! empty($_GET['type']) && $_GET['type'] == "number-link") { echo "selected"; } ?>>With numbers</option> </select> </div> <div class="col-md-9 text-right"> <nav aria-label="Page navigation example"> <ul class="pagination float-end " id="previous-next"> <?php echo $result["perpage"];?> </ul> </nav> </div> </div> </div> </div>
</body>
</html>Pass pagination style via Javascript
This simple JavaScript function is to pass the chosen pagination style to the URL. On changing the dropdown value, it calls the JavaScript change_url() by passing the chosen style.
assets/js/product.js
function change_url(val) { window.location.href = "index.php?type=" + val;
}Show pagination results via PHP
This is the PHP model class that contains functions to get paginated results.
The getAllProducts() function is initially called to prepare the SQL query. It sets the pagination start and limit parameters for the query.
It uses the per page limit from the config file. It computes the starting point by using the current page number from the URL query string.
It prepares the parameters used to show Bootstrap pagination to the browser. Those are,
- Total record count – to calculate the number of pages to create the links.
- Per page limit – as configured in the config file to set the pagination loop limit.
- Base URL – to set the base URL with a query string to append the pagination parameters.
With the above parameters the getAllProducts() functions calls the showperpage() function in Common.php.
Question.php
<?php
namespace Phppot; use Phppot\DataSource;
use Phppot\Common;
use Phppot\Config; class Question
{ private $conn; function __construct() { require_once 'DataSource.php'; require_once 'Common.php'; require_once 'Config.php'; $this->conn = new DataSource(); $this->common = new Common(); $this->config = new Config(); } public function getAllProducts() { $sql = "SELECT * FROM tbl_product"; $perpage = $this->config::PER_PAGE_LIMIT; $currentPage = 1; if (isset($_GET['pageNumber'])) { $currentPage = $_GET['pageNumber']; } $startPage = ($currentPage - 1) * $perpage; $href = "index.php?"; if (! empty($_GET['type']) && $_GET['type'] == "prev-next-link") { $href = $href . "type=prev-next-link&"; } else { $href = $href . "type=number-link&"; } if ($startPage < 0) { $startPage = 0; } $query = $sql . " limit " . $startPage . "," . $perpage; $result = $this->conn->select($query); if (! empty($result)) { $count = $this->conn->getRecordCount($sql); $result["perpage"] = $this->common->showperpage($count, $perpage, $href); } return $result; }
}
?>Application configuration
This config file defines the constant to set the per-page limit. This is to have a uniform limit to show the number of records across the application.
Config.php
<?php namespace Phppot; class Config { const PER_PAGE_LIMIT = '2'; } ?>Create Bootstrap pagination links in HTML using PHP
This Common PHP class includes the Bootstrap pagination-related functions.
It prepares the unordered pagination link list in a Bootstrap nav container.
The pagination() function receives the $count, $perpage and $href parameters. It uses $href as the base URL. It gets the current page from the query string.
It prepares the pagination URL by connecting the base URL and the pagination parameters.
If the pagination loop index points to the current page, then no link will be provided to that particular instance. And also, it highlights that instance to mark as an active page.
It displays the previous and next links on a conditional basis. This condition is based on the selected option of the Bootstrap pagination UI style chosen from the dropdown.
This example contains shortened pagination links. It helps to have a good look even if there are more pages. It avoids horizontal scrolling or wrapping.
Common.php
<?php
namespace Phppot; use Phppot\Config; class Common
{ private $conn; function __construct() { require_once 'DataSource.php'; require_once 'Config.php'; $this->conn = new DataSource(); $this->config = new Config(); } function pagination($count, $perpage, $href) { $output = ''; $perpage = $this->config::PER_PAGE_LIMIT; $srOnly = "visually-hidden"; if (! empty($_GET['type']) && $_GET['type'] == "prev-next-link") { $srOnly = ""; } if (! isset($_REQUEST["pageNumber"])) $_REQUEST["pageNumber"] = 1; if ($perpage != 0) $pages = ceil($count / $perpage); // if pages exists after loop's lower limit if ($pages > 1) { if ($_REQUEST["pageNumber"] > 1) { $previousPage = $_REQUEST["pageNumber"] - 1; $output = $output . '<li class="page-item ' . $srOnly . '"><a href="' . $href . 'pageNumber=' . $previousPage . '"class="page-link text-dark">Previous</a></li>'; } else { $output = $output . '<li class="page-item ' . $srOnly . '" disabled><a href=""class="page-link text-dark">Previous</a></li>'; } if (($_REQUEST["pageNumber"] - 3) > 0) { $output = $output . '<li class="page-item "><a href="' . $href . 'pageNumber=1" class="page-link text-dark">1</a></li>'; } if (($_REQUEST["pageNumber"] - 3) > 1) { $output = $output . '<span class="mx-1">...</span>'; } // Loop for provides links for 2 pages before and after current page for ($i = ($_REQUEST["pageNumber"] - 2); $i <= ($_REQUEST["pageNumber"] + 2); $i ++) { if ($i < 1) continue; if ($i > $pages) break; if ($_REQUEST["pageNumber"] == $i) $output = $output . '<li class="page-item active"><a class="page-link" id=' . $i . '>' . $i . '</a></li>'; else $output = $output . '<li class="page-item"><a href="' . $href . "pageNumber=" . $i . '" class="page-link text-dark">' . $i . '</a></li>'; } // if pages exists after loop's upper limit if (($pages - ($_REQUEST["pageNumber"] + 2)) > 1) { $output = $output . '<span class="mx-1">...</span>'; } if (($pages - ($_REQUEST["pageNumber"] + 2)) > 0) { if ($_REQUEST["pageNumber"] == $pages) $output = $output . '<li class="page-item"><a id=' . ($pages) . ' class="page-link text-dark">' . ($pages) . '</a></li>'; else $output = $output . '<li class="page-item"><a href="' . $href . "pageNumber=" . ($pages) . '" class="page-link text-dark">' . ($pages) . '</a></li>'; } if ($_REQUEST["pageNumber"] < $pages) { $nextPage = $_REQUEST["pageNumber"] + 1; $output = $output . '<li class="page-item ' . $srOnly . '"><a href="' . $href . 'pageNumber=' . $nextPage . '"class="page-link text-dark">Next</a></li>'; } else { $output = $output . '<li class="page-item ' . $srOnly . '" disabled><a href=""class="page-link text-dark">Next</a></li>'; } } return $output; } // function calculate total records count and trigger pagination function function showperpage($count, $per_page = "3", $href) { $perpage = $this->pagination($count, $per_page, $href); return $perpage; }
}
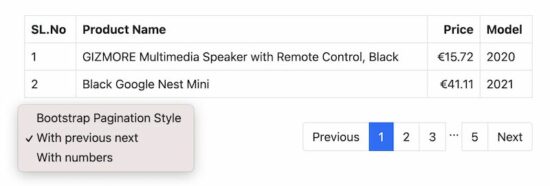
?>Output: Bootstrap Pagination
The below screenshot shows the output of this Bootstrap pagination example. It displays with an amazing select option with an HTML dropdown.

https://www.sickgaming.net/blog/2022/04/...le-in-php/


